|
 |

次はデジカメで撮った写真や、自分で書いたイラストなどを載せてみましょう。
記事作成画面の本文入力欄の右上にある をクリックします。 をクリックします。 |
 をクリックすると、別ウィンドが開きます。 をクリックすると、別ウィンドが開きます。
このウィンドで「参照」ボタンをクリックしましょう。
「参照」ボタンをクリックするとあなたのパソコンに保存してある画像ファイル(JPEGやGIFなど)を選択しましょう。 |
|
「標準設定を使う」のチェックを外せば、好きなように画像の配置や表示方法を選択することができます。
| ● |
「画像の横にテキストを表示」のチェックを外すと、記事が画像の横を回りこまなくなります。 |
| ● |
「サムネイル画像の作成」のチェックを外すと、アップロードする画像サイズのまま表示されます。 |
| ● |
「ポップアップウィンドウ」のチェックを外すと、画像を表示するためのポップアップが開かなくなります。 |
|
|
もし標準設定のままで表示させたい場合はチェックを外す必要はありません。
| ※ |
「標準設定」では、画像の横にテキストを表示(画像を右に配置)、サムネイル画像(縮小表示)の作成、ポップアップウィンドウ(別ウィンドウ)が設定されています。 |
| ※ |
現在、アップロード先フォルダの指定機能がない状態となっております。本件につきましては現在、重点項目として対応を検討中です。ご迷惑をおかけしますが、いま少しお待ちください。 |
|
| ここでは標準設定を使ってみます。設定が完了したら「画像の挿入」ボタンをクリックします。 |
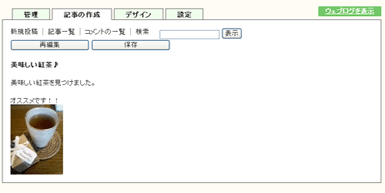
画像を選択・設定するウィンドウが閉じて、記事の作成画面に戻ります。
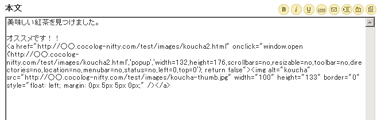
記事本文の入力欄にHTMLタグが挿入されますので確認します。
必要であればここで修正しましょう。 |
 |
| 記事の編集が終わったら「保存」ボタンを押せば完了です。ちょっと不安なときは保存する前に「確認」ボタンを押して記事の内容をチェックしてみましょう。 |
 |
| これであなたのココログは更新されました。タブの右にある「ウェブログを表示」をクリックして見てみましょう。バッチリですね! 作業が済んだら「ログアウト」して、すべて完了です。 |
|
 |
|

