|
 |

それでは、いよいよ記事を投稿してみましょう。記事は新聞記事や雑誌の記事のようなもので、あなたのココログに載せる内容です。
記事の書いたことがあなたのココログに掲載されます。
「ウェブログ」から「記事の作成」とクリックするか、既にウェブログにいる場合は、「便利メニュー」から「記事の作成」タブをクリックしましょう。 |
「記事の作成」に入ると、まずしなくちゃならないのは「タイトル」と「カテゴリ」の決定。
「タイトル」は、まさに記事のタイトルになります。記事の内容にふさわしいタイトルを自由につけましょう。
「カテゴリ」は予め決まったカテゴリから選ぶのもよし。プルダウンメニューから記事の内容にふさわしいカテゴリを選択しましょう。
ふさわしいカテゴリがないときは、メニューから新しく作ることもできます。プルダウンメニューから「新規カテゴリの追加」を選択しましょう。
「カテゴリ」を選択しなくても記事は投稿できまし、複数のカテゴリを選ぶこともできます。 |
|
それは記事を書いてみましょう。記事の内容は自由に書きましょう。
ただ、@niftyの利用規約に違反した場合は、記事を非公開にされたり、niftyIDを停止したりする場合があります。ご注意ください。 |
 |
本文入力エリアの右上にアイコンがあります。
(この機能は Windows(R) だけの提供です。Macではアイコンが出ません)。
以下の方法で記事にメリハリを着けてみましょう。 |
 |
文字を太文字にしたり斜体や下線にしたいときは、変更したい部分を選択(ドラッグ)して、   をクリックしましょう。htmlタグが挿入され、記事に反映されます。 をクリックしましょう。htmlタグが挿入され、記事に反映されます。 |
| (1)変更したい部分をドラッグして選択します。 |
 |
(2)ここでは をクリックします。 をクリックします。 |
| (3)htmlタグのstongタグが挿入されます。 |
 |
| 3-2.リンクを貼ったりメールアドレスへリンクする。 |
リンクを貼りたい場合、同じようにリンクを貼りた部分をドラッグします。そのまま選択された状態で または または をクリックします。 をクリックします。
ダイアログが表示されますので、ここにリンク先のURLやメールアドレスを入力します。 |
| (1)同じように変更したい部分をドラッグして選択します。 |
 |
(2)ここでは をクリックします。 をクリックします。 |
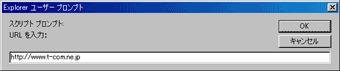
| (3)ユーザプロンプトが表示されますので、リンク先のURLを入力して、OKをクリックします。 |
 |
| (4)「a href」タグが挿入されリンクが貼られます。 |
 |
他のページや本などから文章を引用したいときは、同じように引用した文章をドラッグして をクリックします。 をクリックします。 |
同じようにhtmlタグを入れても反映されます。この他に色々なhtmlタグが使えます。ヘルプから使えるタグを確認してみましょう。
タグに興味があるかたは専門書などで調べて見ましょう。 |
| 表示されたhtmlタグは壊さないようにしてください。壊してしまうとココログ上でうまく表示できなくなります。不安な場合は一回削除し、もう一度同じ操作をすることオススメします。 |
「記事の状態」から「下書き」か「今すぐ公開」か選択できます。プラス/プロの方は公開日を指定することもできます。
また、読んだ人からコメントを受け付けるかどうか選択できます。
「トラックバックを受け付ける」にチャックすると、トラックバックを受け付けます。
トラックバックについては、管理画面トップ右上にあらわれるヘルプまたは@niftyのココログナビページのトラックバック野郎をご覧ください。 |

 |
記事を書き終えたら、「確認」ボタンをクリック。どんな風に記事が載るのか確認できます。
OKなら「保存」ボタンをクリック。「今すぐ公開」を選択していた場合は、すぐにあなたのココログに反映されます。
「下書き」を選択して場合は、公開されず保存されます。下書きで保存した記事は「ウェブログ」⇒「管理」タブ⇒「記事一覧」で確認できます。 |
|
 |
|



